Creating a Developer account
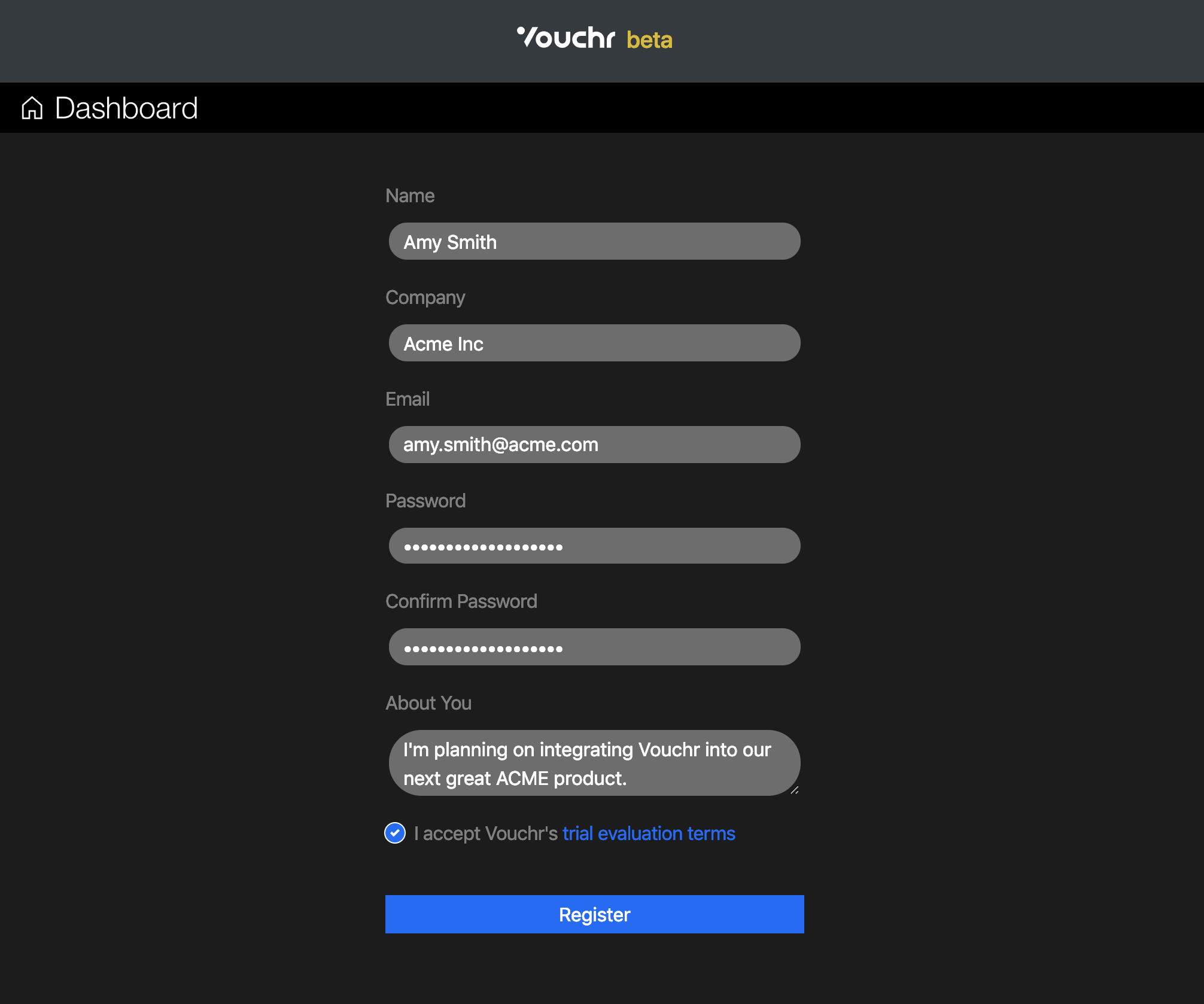
First step is to register a developer account https://www.vouchrsdk.com/dashboard
Please include your name, email, company information and a brief on how you’re considering using the Vouchr SDK.
As soon as it’s submitted, we’ll review your application and enable your account or request any other information we might need.

Setting up an Application
To set up your first application, 4 things may be configured:
Application Properties
You may set up one or several applications. Each application will have it’s own set of properties, keys and content
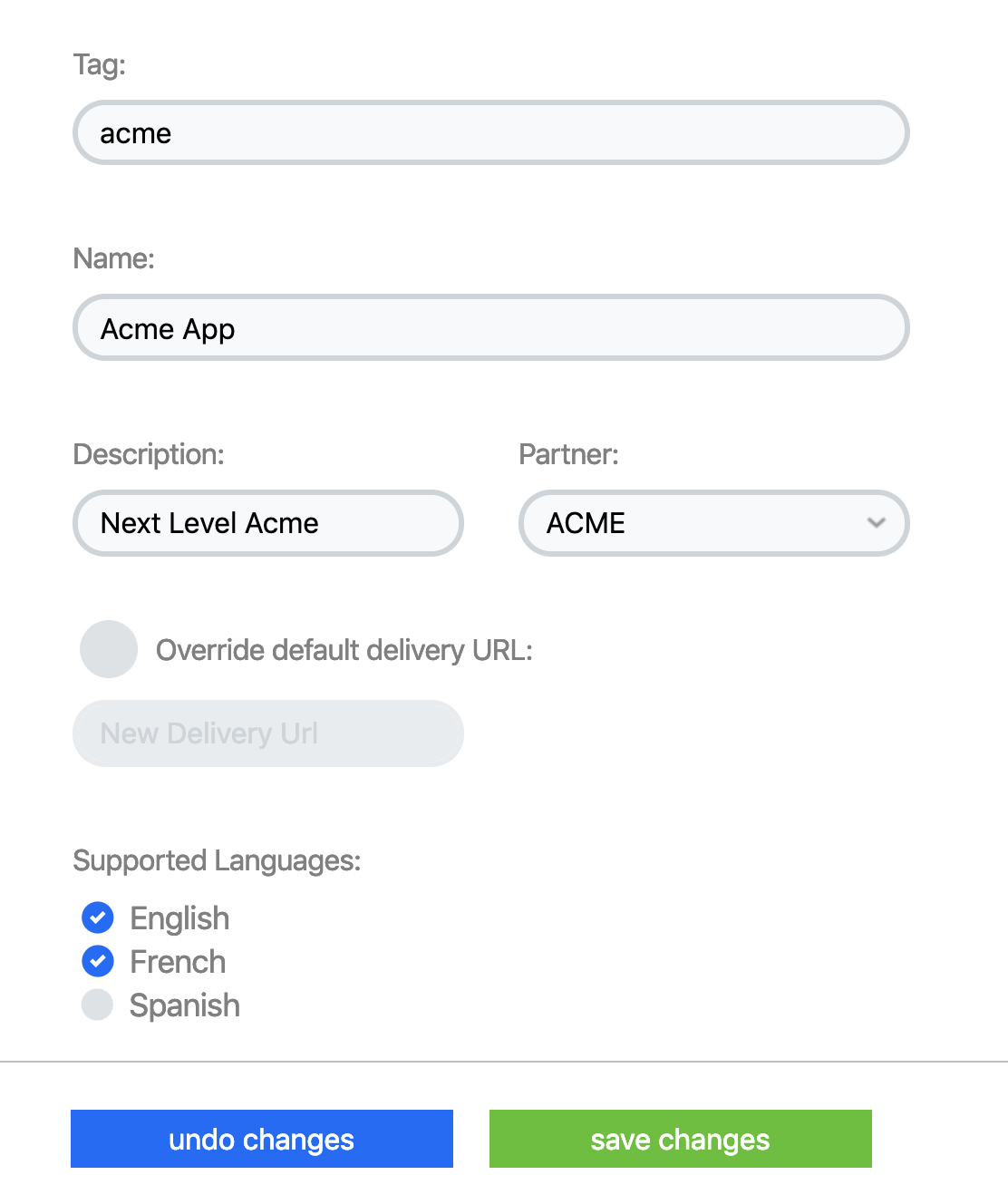
- go to https://www.vouchrsdk.com/dashboard/applications/add
- supply a name, tag (short name to be used in urls, etc) and description of your app
- make sure your company name is specified in the ‘Partner’ section
- select ‘add’

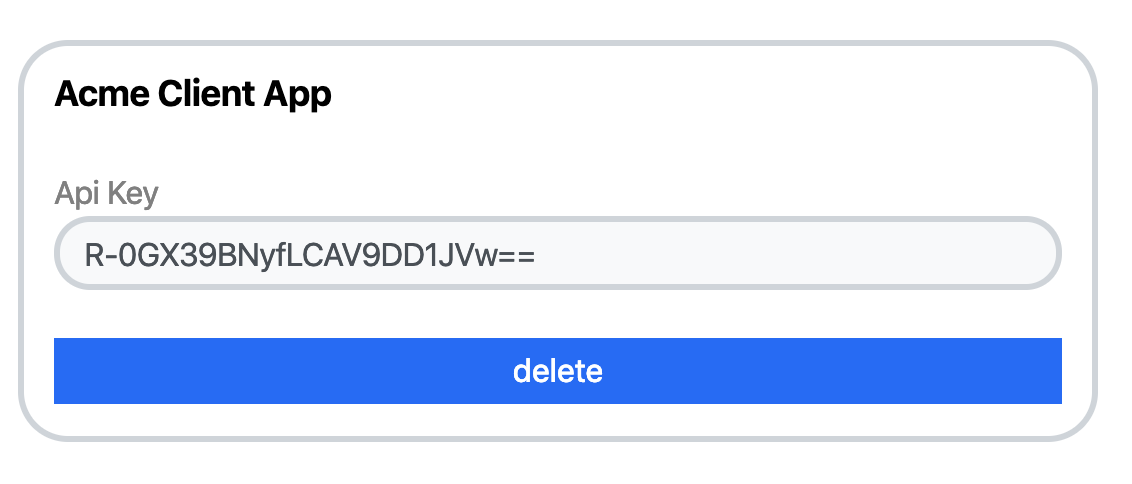
Application Keys
Application Keys are used to configure our mobile sdks. You may configure 1 application key per application in a simple configuration, or several if you want to be able to identify different clients for the same application uniquely
- go to https://www.vouchrsdk.com/dashboard/applications/keys
- enter a description for your application and click ‘add’
- an api key will be configured
Use https://api.vouchrsdk.com/ as the VOUCHR_BASE_URL and the configured api key as SDK_ID when configuring your IOS or Android project


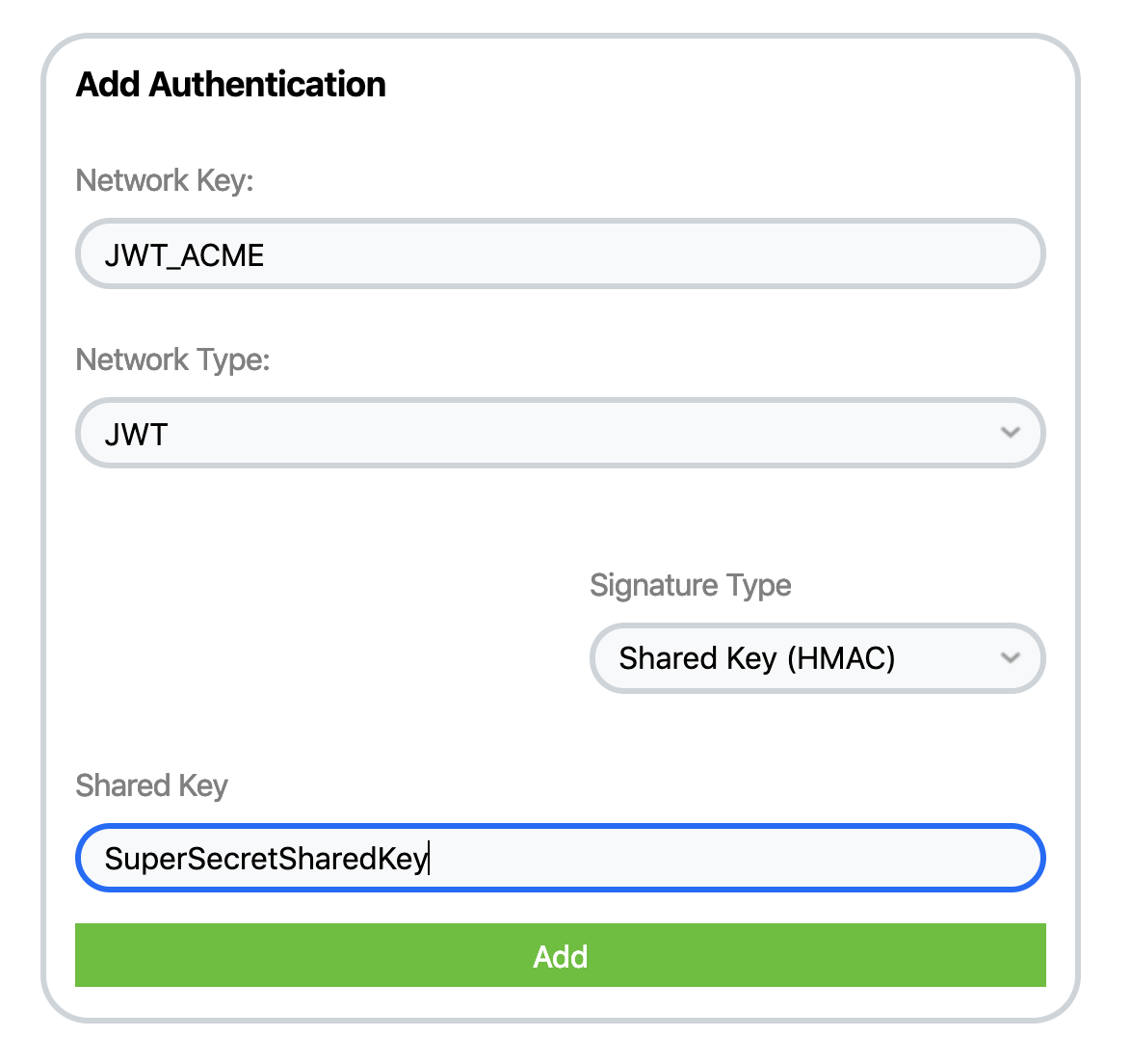
Application Auth
To create Vouchers, we need to authenticate your users in some manner. The standard way we do this is through Signed JWTs that allow us to verify the users have already successfully logged into your app. You must configure at least one authentication type.
- go to https://www.vouchrsdk.com/dashboard/applications/auth
- create a unique network id used to identify your login properties
- set your network type to “JWT”
- configure your JWT properties, for more information see: Authentication / JWT Documentation
Use the above Network ID and JWT properties when configuring your IOS or Android project

Payment Setup
If you would like to deliver a payment product with your gift, you will need to define it here. For an explanation of how payment mechanisms work, see Payments
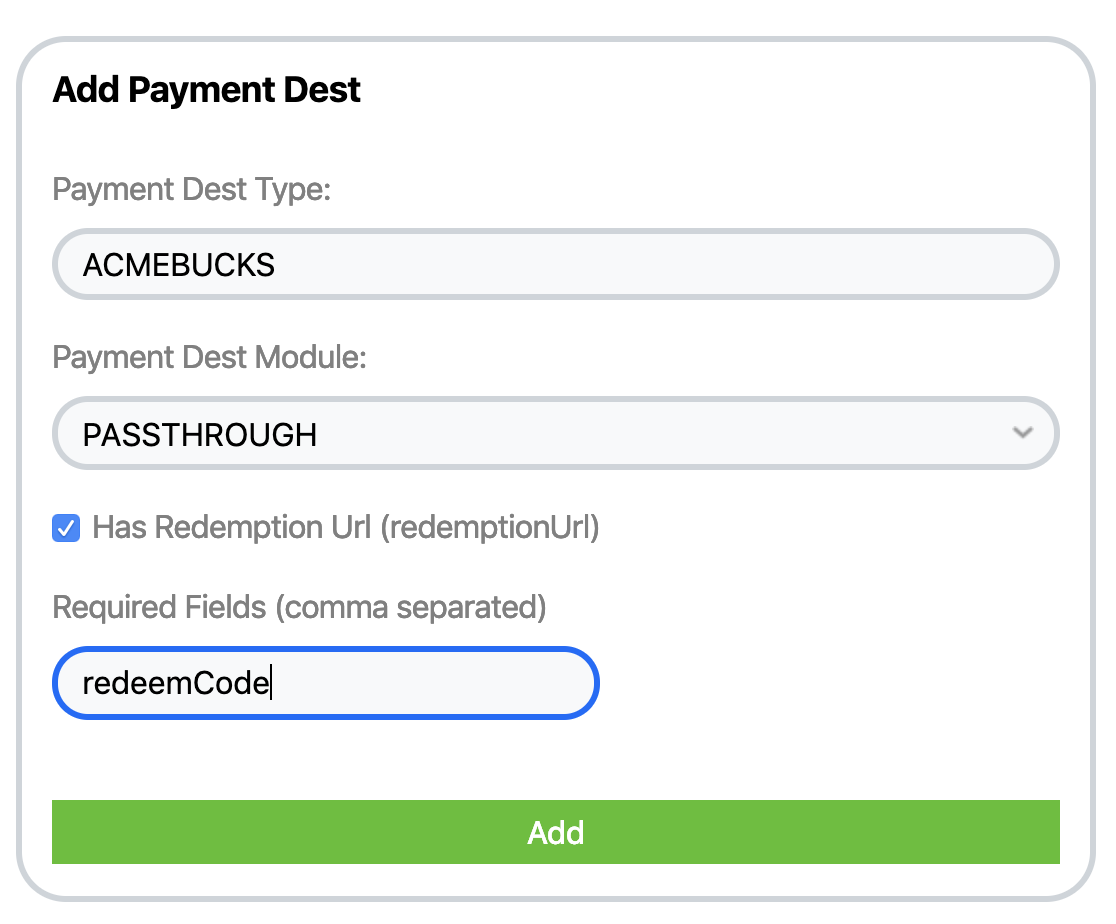
Configuring a Payment Destination
This is the payment product your recipient will receive
- Go to the ‘Add a New Payment Dest’ section
- fill in a Type for your payment, which should uniquely identify the type of payment and consist of only uppercase numbers/letters
- Select an appropriate payment module (see the detailed descriptions Payments)
- If Passthrough:
- the data may have a ‘Redemption Url’, that is a link that the recipient will follow to complete the claim of their payment
- fill in any other fields that will be required to be sent with the payment data. Optional fields not included here are also possible
- a matching ‘payment source’ will automatically be created and configured for you
- If Callback:
- fill in the url for a webhook on your side that will be called to validate the payment when the gift is claimed
- fill in the url for a webhook on your side that will be called to complete the payment when the gift is claimed
- details and example code for what your webhook should look like can be found here (Coming soon…)
- a matching ‘payment source’ will automatically be created for you, but you must configure it below

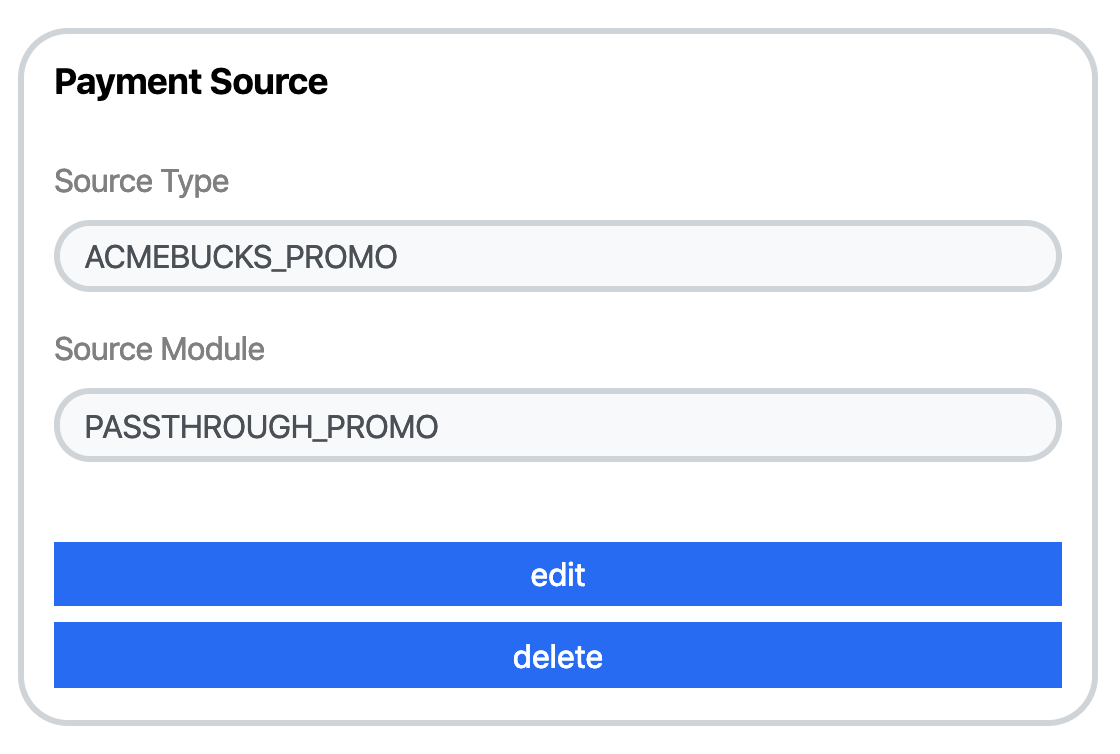
Configuring a Payment Source
This is the funding source for your payment product that will be included by your sending application
- Select an existing Payment Source if one has already been created for you, or ‘Add a New Payment Source’
- Fill in an appropriate type and module (see the detailed descriptions Payments)
- If Callback: * fill in the url for a webhook on your side that will be called to validate the payment when the gift is created * fill in the url for a webhook on your side that will be called to fund the payment when the gift is created

Merchant / Product Setup
If you would like to be able to have your users choose from a selection of products, or just display one, then fill in the details for how your payment product is presented here:
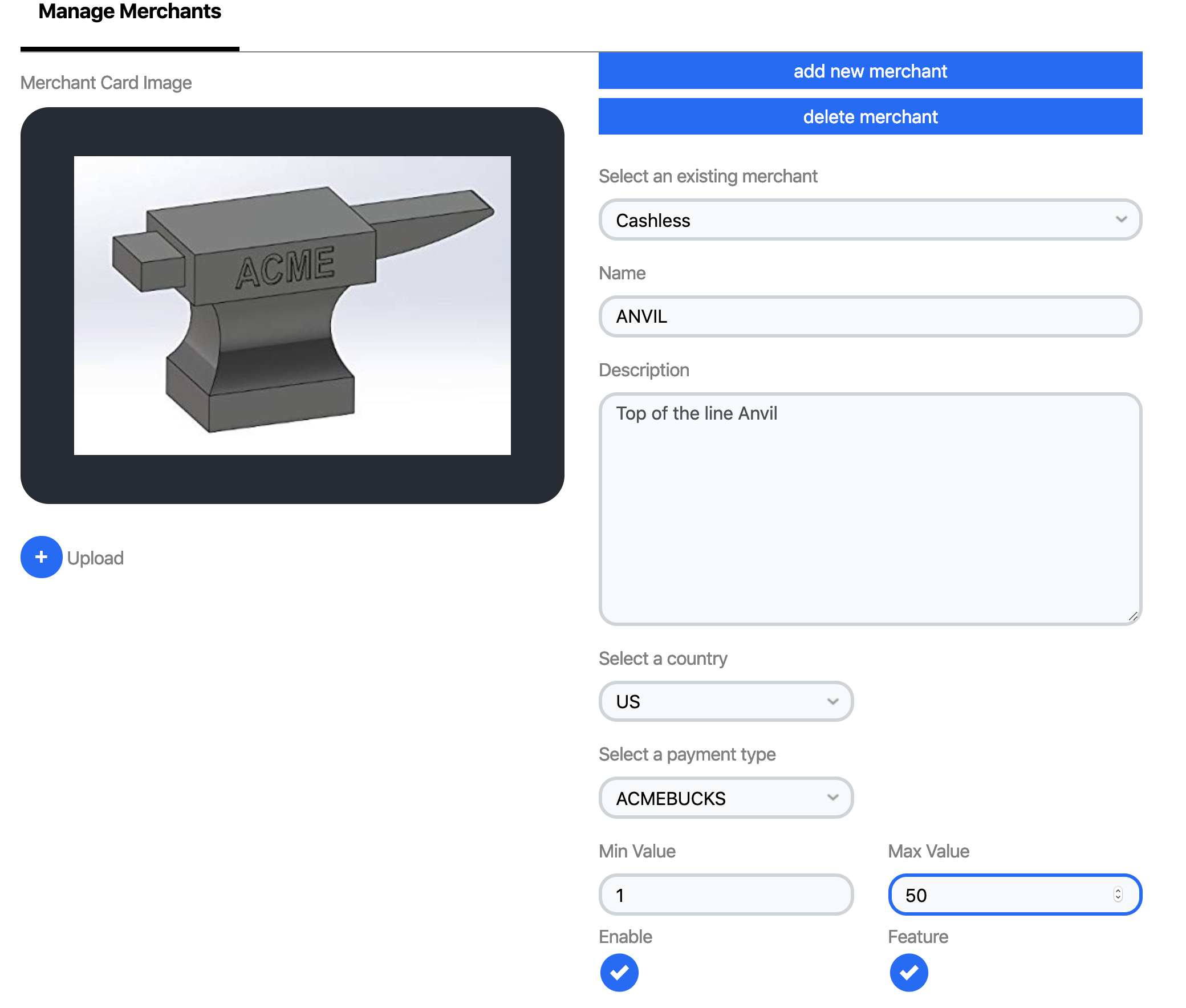
- go to https://beta.vouchrsdk.com/dashboard/applications/merchant
- select an existing merchant to modify it, or add a new merchant
- Fill in a name and description for the merchant/product. By default this information will be user facing
- Select a country it will appear in if the products are queried by country
- Select the payment destination type you defined above
- Select a minimum and maximum dollar value associated with the product
- Choose ‘Enable’ to allow your users to send a gift with the product
- Select ‘Feature’ to present the product in a list to your user when they’re choosing their payment type