Promotions with Custom Payment Tutorial
In this Tutorial, we are going to integrate some customized payments into the Vouchr Promotions system using Passthrough Payments. This will allow us to supply our payments using a custom-generated spreadsheet, and display them however we would like.
Following this guide, we will build promotions with two different common payments - custom delivery urls, and coupon codes
Custom Redemption Urls
One commonly used payment method is to pass a ‘redemption url’ along with the payment - which is then provided to the recipient once they have claimed the promotion
Create a New Application

- Log in to the VouchrSDK Dashboard
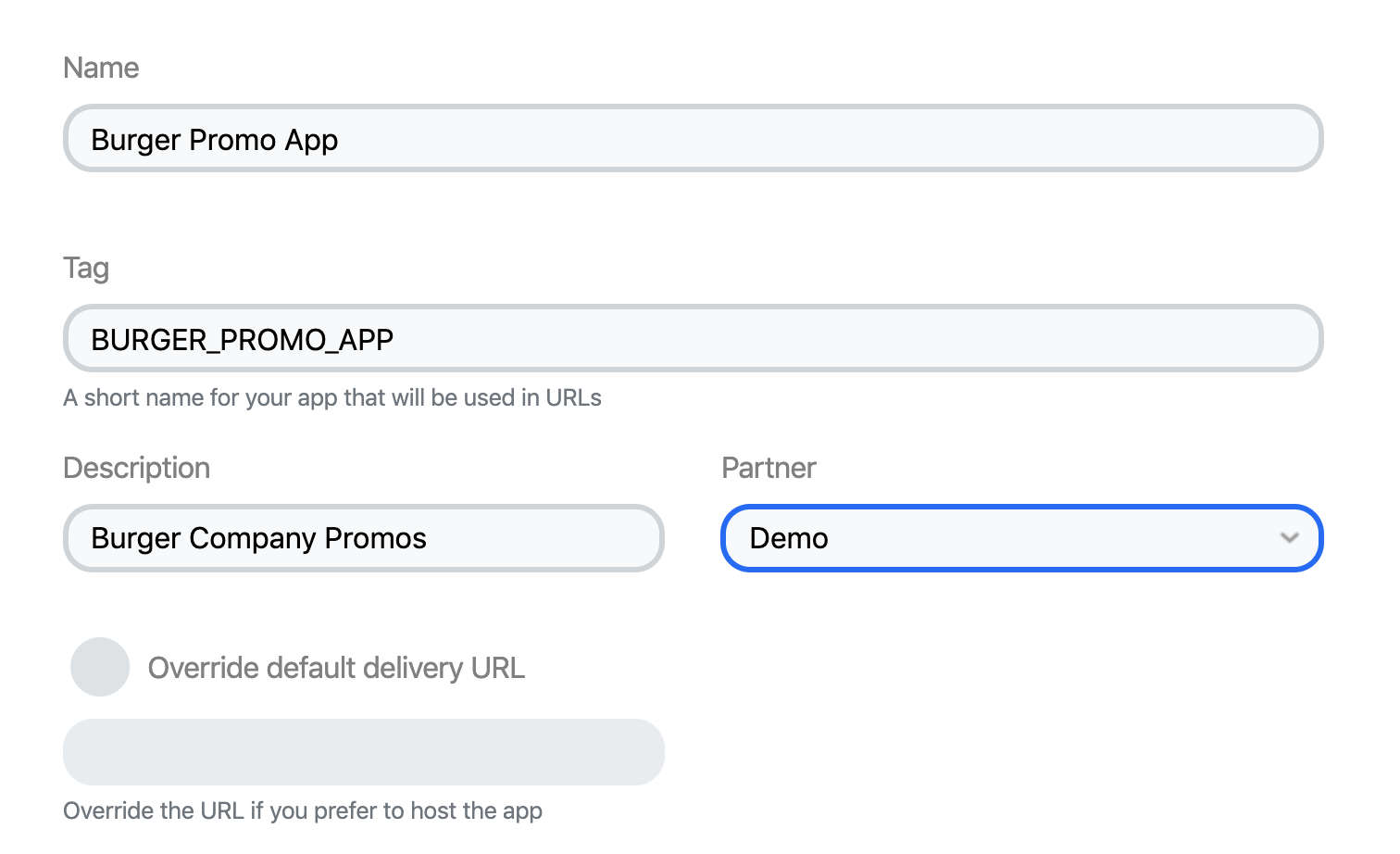
- Create a new Application
- name: ‘Burger Promo App’
- tag: ‘BURGER_PROMO_APP’
- description: ‘Burger Company Promos’
Setting up Payment Methods

- Go to Developer -> Payments menu
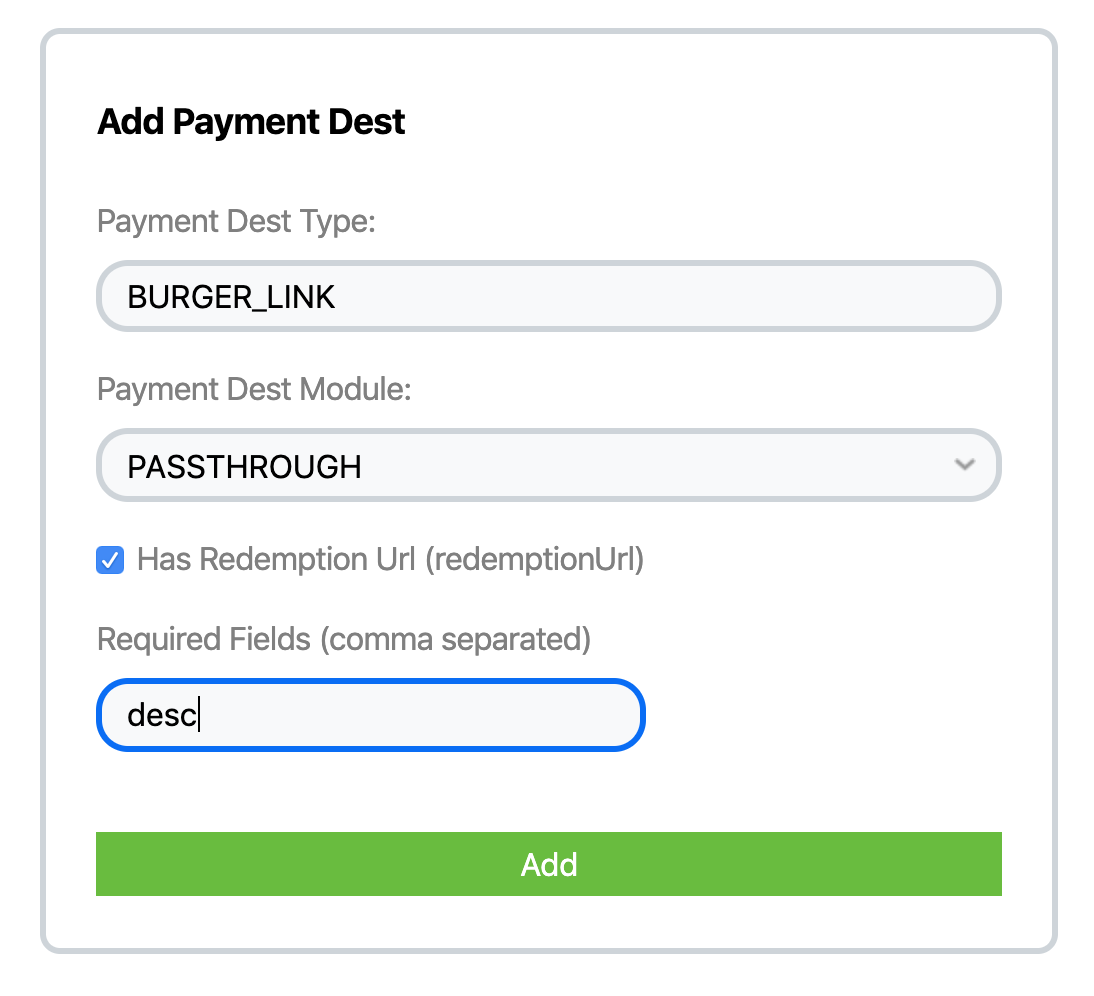
- Under ‘Add Payment Dest’, fill in a name for your payment type (BURGER_LINK)
- Choose
Passthroughas your payment type - Select ‘has redemption url’
- Optionally, add any other information you would like to be included with your payment, such as
description
Define your Merchant (Payment Product)

- Go to Developer -> Merchants menu
- Select ‘Add New Merchant’
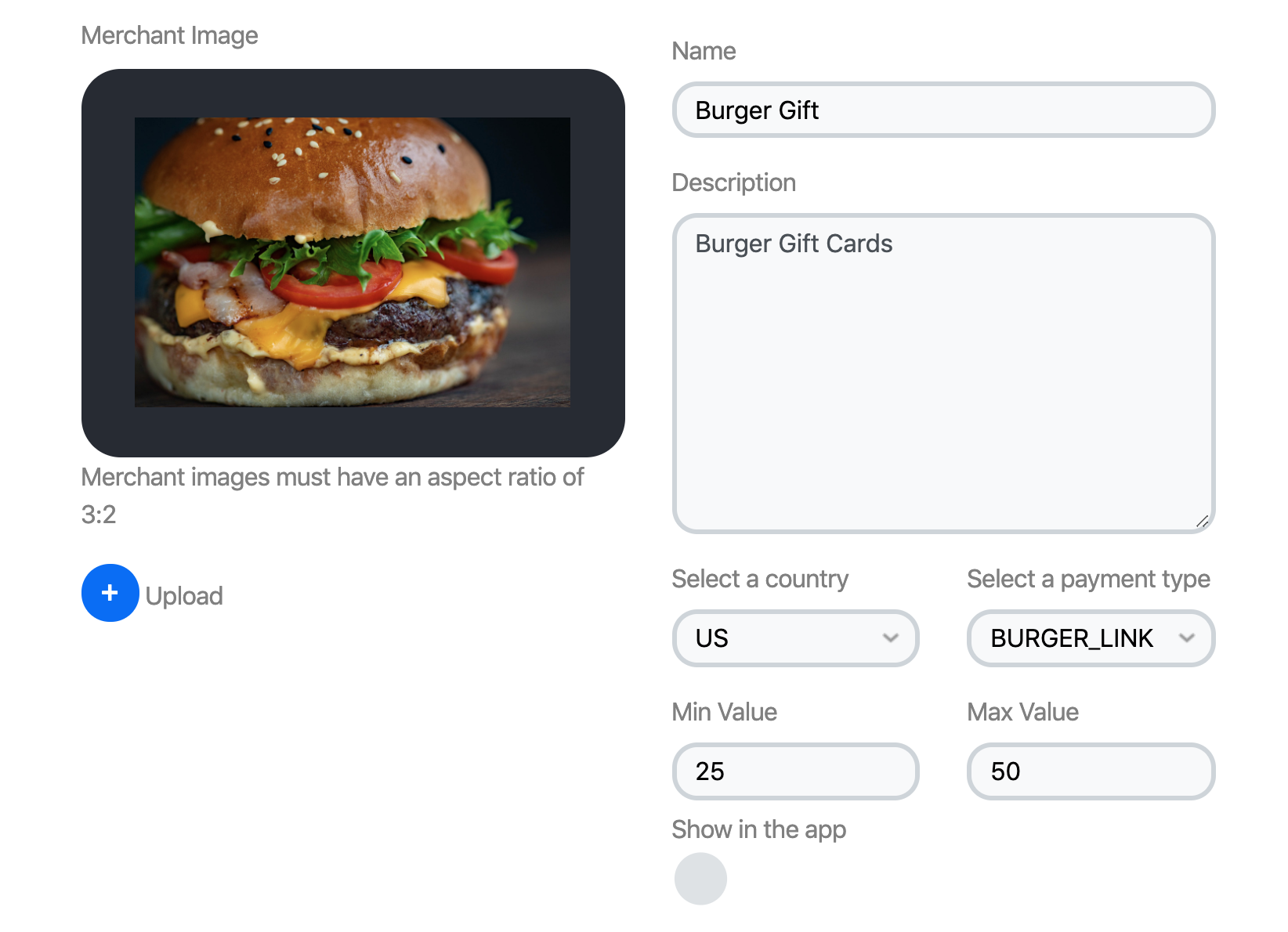
- Supply a Name (Burger Gift), Description (Burger Gift Cards), Country (US), Payment Type from above (BURGER_LINK) and Minimum/Maximum value possible for the product (25-50)
- Specify an image to represent the Merchant in 3:2 aspect ratio (Optional)
- Select ‘Merchants’ tab, and make sure your new Merchant is enabled.
Create a CSV spreadsheet with Your codes
- Use a product such as sheets.google.com, Excel, or OpenOffice to create a spreadsheet listing a separate redemption url for each promotion claim such as the following:
| redemptionUrl | desc |
|---|---|
| https://acmegiftcard.cxm/redeem?BY1X2PWM6NV2ZJ8B8R1 | Gift Card |
| https://acmegiftcard.cxm/redeem?TBJM9344D7W1M7SKMJP | Gift Card |
| https://acmegiftcard.cxm/redeem?P4Y5PCXGJYA0SGNARB3 | Gift Card |
| https://acmegiftcard.cxm/redeem?XGVS4VD3ABRWKGS90DY | Gift Card |
| .. | .. |
| https://acmegiftcard.cxm/redeem?5M716SXZVPWTPMC23SK | Gift Card |
- export this file as a csv, e.g. burgergiftcards-10000.csv
Build your Promotion

- Go to ‘Promotion’ menu
- Select ‘Add a New Promotion’
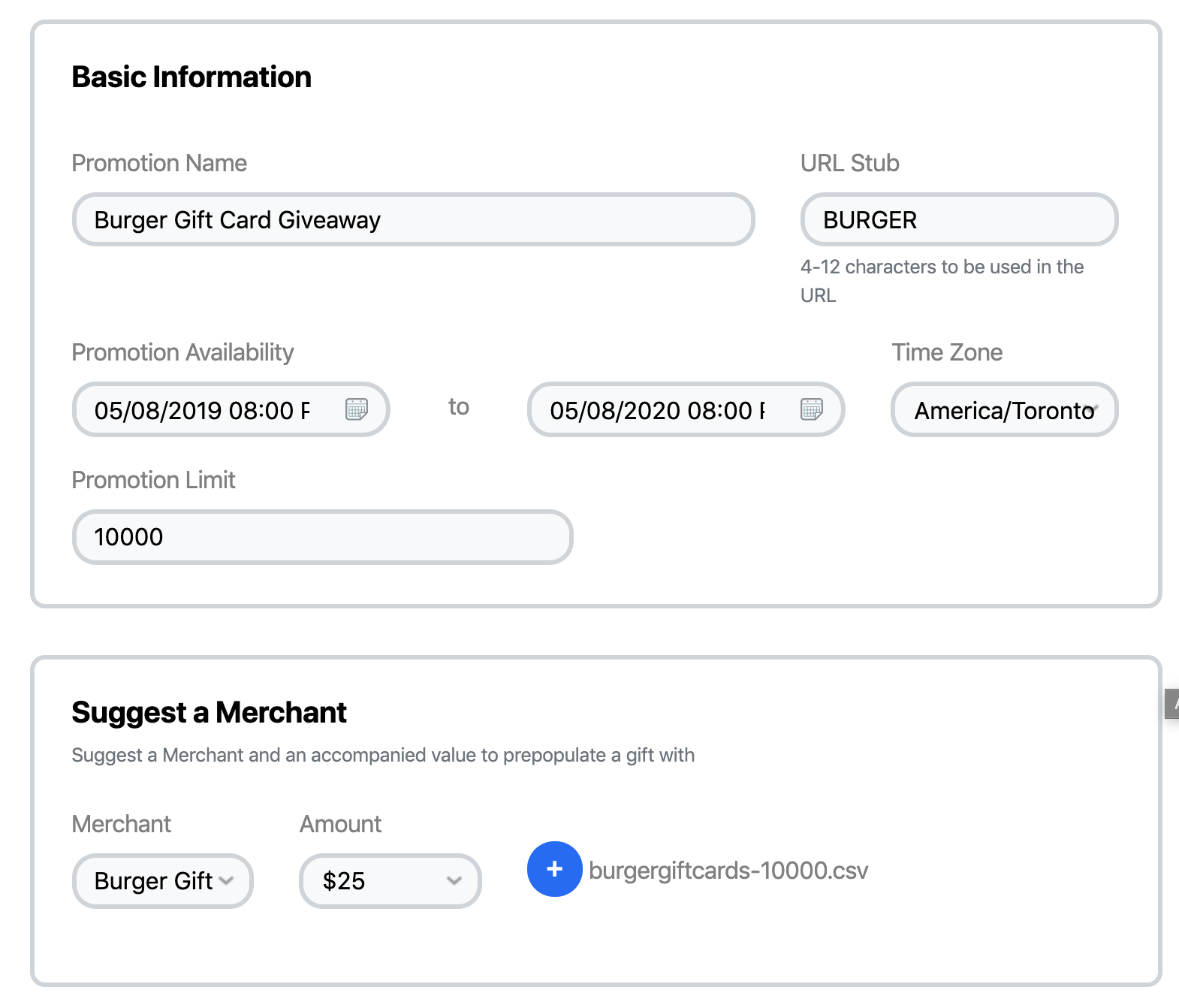
- Name your promotion (Burger Gift Card Giveaway)
- Select a Promotion ‘Stub’, this is the code that will appear in your url allowing your users to claim a promotion
- Define the Promotion Availability, and Limit the number of claims
- Under ‘Suggest a Merchant’
- Choose the Merchant you just created (Acme Cards)
- Select an ‘amount’ that your gift card is worth to appear in the promotion
- Upload the csv file containing the redemption urls you just created for this promotion
- Customize all of the media you’d like to appear in your promotion
Create and Deploy Custom Web Reveal
- Download the Web-Reveal from here
- uncomment
<script src="content/partnerPayment.js"></script>inside index.html - in
content/partnerPayment.jscustomize the vouchrPayment function like so:
function vouchrPartnerPayment(vouchrPaymentInfo) {
if(vouchrPaymentInfo.payment.redeemInfo && vouchrPaymentInfo.payment.redeemInfo.type === 'BURGER_LINK') {
console.log(vouchrPaymentInfo.payment.redeemInfo.voucherInfo);
var payment = '<div class="Payment"><b>' + vouchrPaymentInfo.amount + '$ Gift Card</b></div>'
+ '<div class="Payment"> </div>'
+ '<div class="Payment"><a class="button" target="_blank" href="' + vouchrPaymentInfo.payment.redeemInfo.voucherInfo.redemptionurl +'">Click to redeem</a></div>'
return payment;
}
}
- Deploy your web-reveal to an https url
- Go to the
Dashboard->Developer->Applicationand set your delivery url to this new url
Try it out!
We’ve uploaded this demo promo for you to try here: https://static.vouchrsdk.com/tutorial/burgerpromo#BURGER
Custom Coupon Codes
One commonly used payment method is to pass a ‘coupon code’ along with the payment - which can then be used at a point-of-sale terminal when the promotion is opened
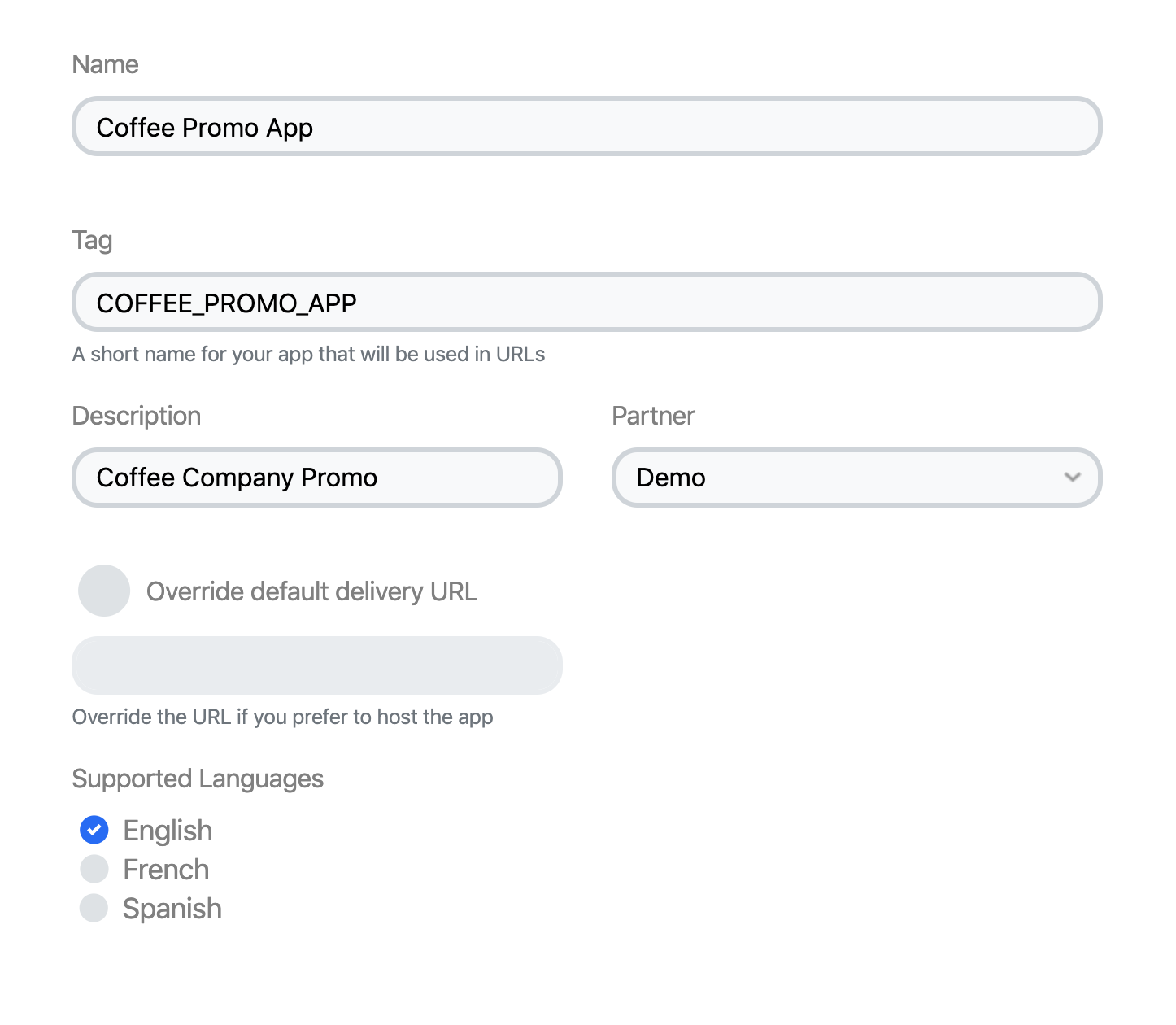
Create a New Application

- Log in to the VouchrSDK Dashboard
- Create a new Application
- name: ‘Coffee Promo App’
- tag: ‘COFFEE_PROMO_APP’
- description: ‘Coffee Company Promos’
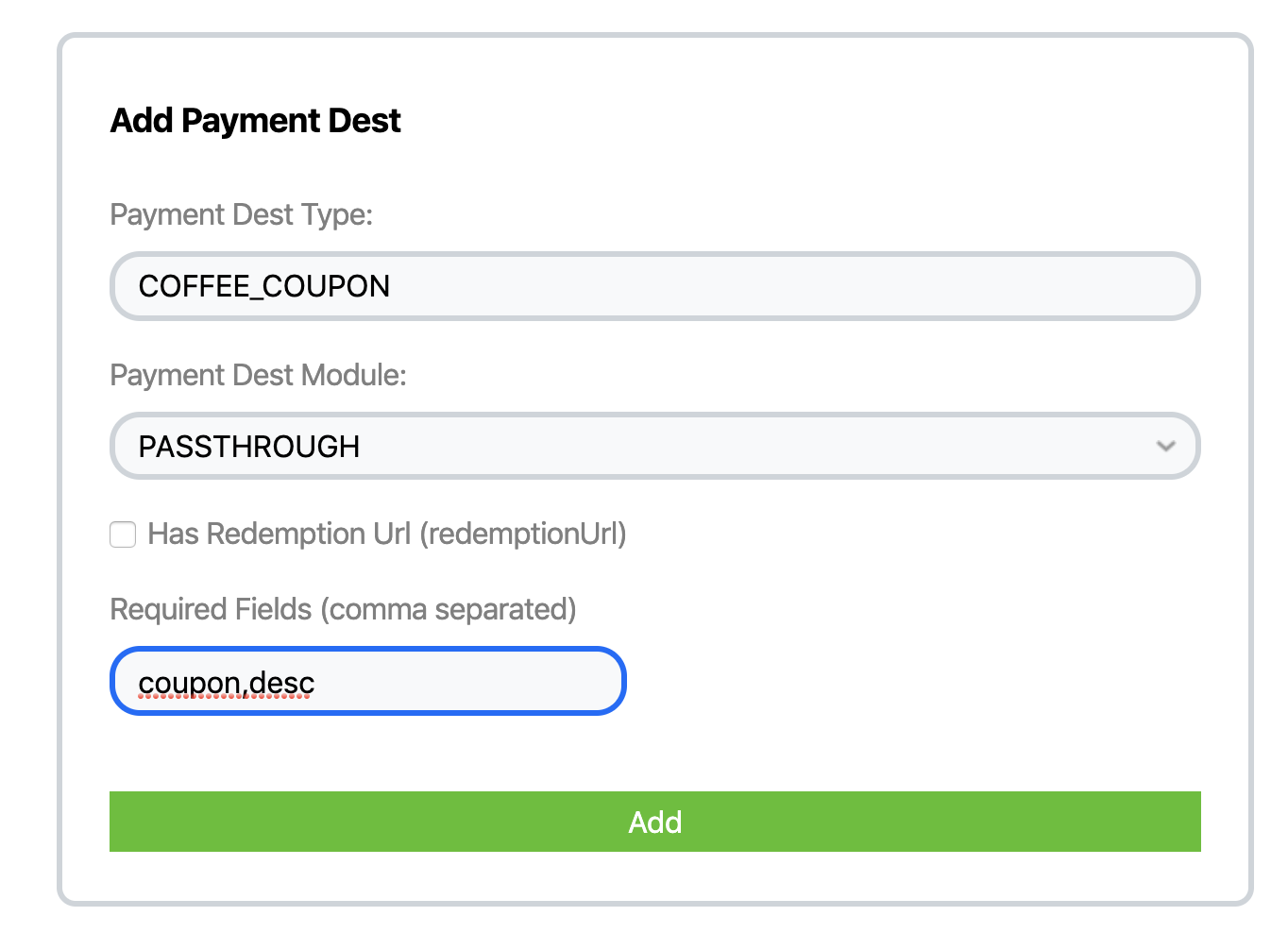
Setting up Payment Methods

- Go to Developer -> Payments menu
- Under ‘Add Payment Dest’, fill in a name for your payment type (COFFEE_COUPON)
- Choose
Passthroughas your payment type - Leave ‘has redemption url’ unchecked, and enter
coupon, descriptioninto the ‘required fields’
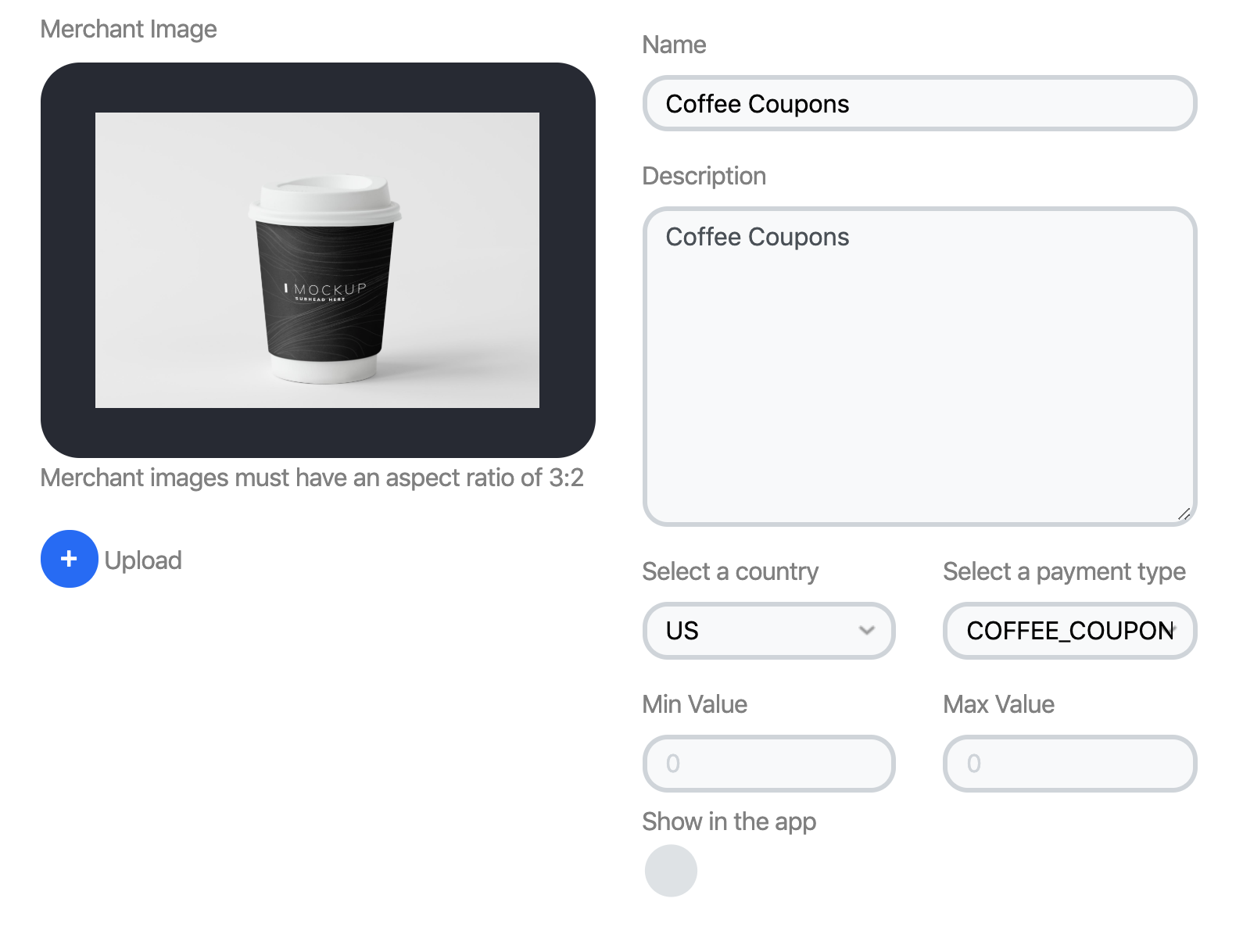
Define your Merchant (Payment Product)

- Go to Developer -> Merchants menu
- Select ‘Add New Merchant’
- Supply a Name (Coffee Coupons), Description (Coffee Coupons), Country (US), Payment Type from above (COFFEE_COUPON). If value does not make sense for this coupon type or varies based on the gift delivered, leave it out
- Specify an image to represent the Merchant in 3:2 aspect ratio (Optional)
- Select ‘Merchants’ tab, and make sure your new Merchant is enabled.
Create a CSV spreadsheet with Your codes
- Use a product such as sheets.google.com, Excel, or OpenOffice to create a spreadsheet listing a separate coupon codes and description for promotion claim such as the following:
| coupon | desc |
|---|---|
| 2G7J97WDYWDPS7GXS8J | 10% Off Coffee |
| Y8GEFB688NXZ1MRRTDK | 10% Off Coffee |
| BA2RQTYCCMJ0SA9J51P | Free Coffee |
| PFMSERW3C4RSBK1QEAA | Free Donut |
| .. | .. |
| QPKSHPPJC6HX2Q58NPP | 10% Off Coffee |
- export this file as a csv, e.g. coffeecoupons-10000.csv
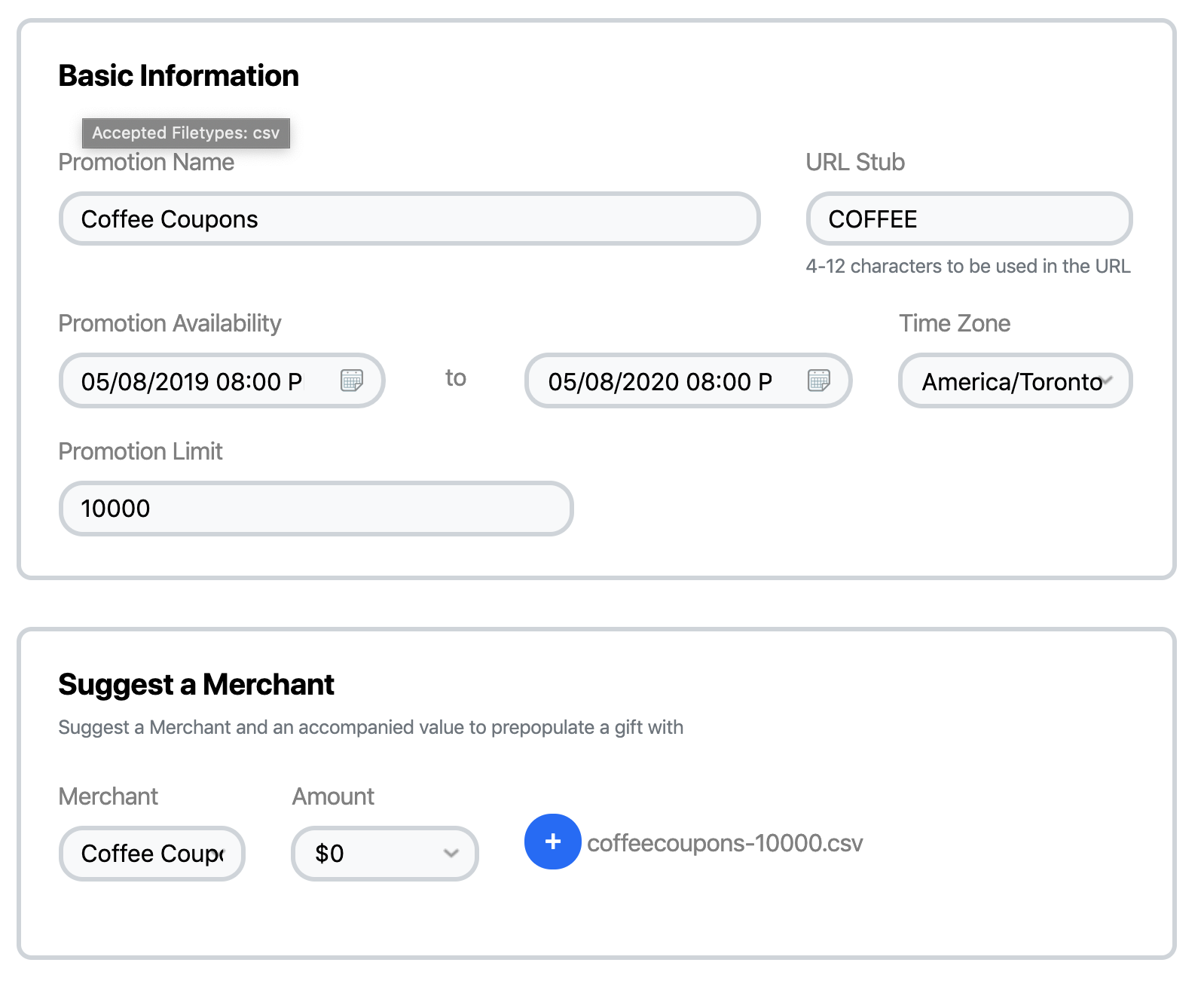
Build your Promotion

- Go to ‘Promotion’ menu
- Select ‘Add a New Promotion’
- Name your promotion
- Select a Promotion ‘Stub’, this is the code that will appear in your url allowing your users to claim a promotion
- Define the Promotion Availability, and Limit the number of claims
- Under ‘Suggest a Merchant’
- Choose the Merchant you just created (Coffee Coupons)
- Select an ‘amount’ that your gift card is worth to appear in the promotion
- Upload the csv file containing the redemption urls you just created for this promotion
- Customize all of the media you’d like to appear in your promotion
Create and Deploy Custom Web Reveal
- Download the Web-Reveal from here
- Uncomment
<script src="content/partnerPayment.js"></script>inside index.html - In
content/partnerPayment.jscustomize the vouchrPayment function like so:
// ***NOTE*** Ensure any custom html content returned is properly sanitized. */
function vouchrPartnerPayment(vouchrPaymentInfo) {
if (vouchrPaymentInfo.payment.redeemInfo &&
vouchrPaymentInfo.payment.redeemInfo.type === 'COFFEE_COUPON') {
window.setTimeout(function () {
document.getElementById("qrcode").innerHTML = "";
new QRCode(document.getElementById("qrcode"), {
text: vouchrPaymentInfo.payment.redeemInfo.voucherInfo.coupon,
width: 256,
height: 256
});
}, 200);
var payment = '<div class="Payment"><h1>Coupon Code: ' + vouchrPaymentInfo.payment.redeemInfo.voucherInfo.desc + '</h1></div>'
+ '<div class="Payment"><div id="qrcode" width="256" height="256"></div></div>'
+ '<div class="Payment"><p>' + vouchrPaymentInfo.payment.redeemInfo.voucherInfo.coupon + '</p></div></div>'
+ '<div class="Payment"><i>Show this to the your teller at your nearest Donkin\' Dunnts</i></div>';
return payment;
}
return '';
}
- Deploy your web-reveal to an https url
- Go to the
Dashboard->Developer->Applicationand set your delivery url to this new url
Try it Out
We’ve uploaded this demo promo for you to try here: https://static.vouchrsdk.com/tutorial/coffeepromo#COFFEE
