Web App Integration
Integrating with a web app
Setup
To include the Web Discover SDK on an existing site, perform the following steps:
-
Configure
config/config.jswith the appropriate properties as described earlier. -
Include the html tags below in the
<head>section of your html document. The js and css files referenced in these tags should point to the assets you extracted from the downloaded zip file. -
Create a new instance of VouchrApp configured with the parameters described below, by calling window.vouchrApp(…).
-
Launch the web discover app by calling the render() function on the instance of VouchrApp that you created above. The render() function takes in an html element as a parameter, and it uses this as a starting point for where the web discover app content will be inserted.
Tags to include in the <head> section of your html document:
<!-- Start Vouchr Web Create Resources -->
<script src="config/config.js"></script>
<script src="vouchrMain.js"></script>
<script src="vouchrVendor.js"></script>
<script src="vouchrRuntime.js"></script>
<link rel="stylesheet" href="./static/css/chunk.css">
<link rel="stylesheet" href="./static/css/vouchr.css">
<!-- End Vouchr Web Create Resources --
The VouchrApp instance must be configured with the following parameters:
| Param | Type | Description |
|---|---|---|
| vouchrConfig | Object |
A JS object containing the configuration properties. |
| idToken | string |
A token used for identification purposes when communicating with the Vouchr API (usually a JWT). |
| active | function |
A callback function for when the Discover or Preview screens are active. This will be called whenever either of those screens are shown. |
| summary | function |
A callback function for when the Web Discover app is showing the summary screen. |
| complete | function |
A callback function for when the personalization has been completed. This will be called when the ‘Continue’ button on the Preview screen has been clicked/tapped. You can make use of this function to determine when to resize the element or web view to fit the Summary view appropriately. The function should take in a single parameter for the id of the generated voucher, that you will use later on to finalize the voucher. |
| error | function |
A callback function for when the Web Discover app has encountered an error. |
| cancel | function |
A callback function for when the Web Discover app has been closed without creating a Voucher. |
Example
Below is an example of using this process to automatically launch the Web Discover app when the page has finished loading (similar to the example in index.html):
Example config file:
var vouchrConfig = {
baseApiUrl: "https://api.vouchrsdk.com/api",
webRevealUrl: "https://partnerapp.com/reveal"
};
Example html file (note that the app is launched upon completion of loading the page, but you can create the VouchrApp instance and run the render() function whenever you wish, such as upon a button press):
<head>
<title>Partner App</title>
<!-- Start Vouchr Web Create Resources -->
<script src="config/config.js"></script>
<script src="vouchrMain.js"></script>
<script src="vouchrVendor.js"></script>
<script src="vouchrRuntime.js"></script>
<link rel="stylesheet" href="./static/css/chunk.css" />
<link rel="stylesheet" href="./static/css/vouchr.css" />
<!-- End Vouchr Web Create Resources -->
</head>
<body>
<div id="vouchrAppRoot"></div>
<!-- Import the configuration file first -->
<script src="config/config.js"></script>
<!--
Create a new instance of the VouchrApp with your configuration, idToken,
and callback functions, and call the render() function with the html element
you would like to render the app to.
-->
<script>
// Launch the app when the page is finished loading. Note that you can launch it whenever
// you'd like by calling the render() function at the appropriate time, such as upon a button press.
window.addEventListener("load", function() {
// Example idToken for demonstrative purposes. In a live scenario this would usually
// be a JWT (json web token).
var idToken =
"eyJ0eXBlIjoiand0IiwiYWxnIjoibm9uZSJ9.eyJzdWIiOiJ0ZXN0QHZvdWNocmFwcC5jbyJ9"; // [email protected]
// Create a new instance of VouchrApp with your configuration, idToken,
// and callback functions.
var vouchrApp = new window.VouchrApp({
vouchrConfig,
idToken,
// active callback
active: function() {
return console.log("Vouchr app - active");
},
// summary callback
summary: function() {
return console.log("Vouchr app - summary");
},
// complete callback
complete: function(voucherId) {
return console.log(
"Vouchr app - complete - voucherId: (".concat(voucherId, ")")
);
},
// error callback
error: function() {
return console.log("Vouchr app - error");
},
// cancel callback
cancel: function() {
return console.log("Vouchr app - cancel");
}
});
// Call the render() function with the html element you would like to render the app to.
vouchrApp.render(document.getElementById("vouchrAppRoot"));
});
</script>
</body>
Flow
The Web Discover app has three views: the main discover view where the sender can choose their template, a preview view where the sender can look at the chosen template in more detail, and the summary view, where the sender can see a summary of their chosen template alongside the partner’s gift.
Discover
The discover view is the first screen that will be shown when opening the app. This is where the sender can scroll through each of the categories and their associated templates, and select one by clicking or tapping on it.
For the best results, we recommend showing this screen in a full screen modal or a full screen web view.
The ‘active’ callback function will be called when this view is loaded. The ‘cancel’ callback function will be called when the ‘x’ is clicked/tapped.

Discover view
Preview
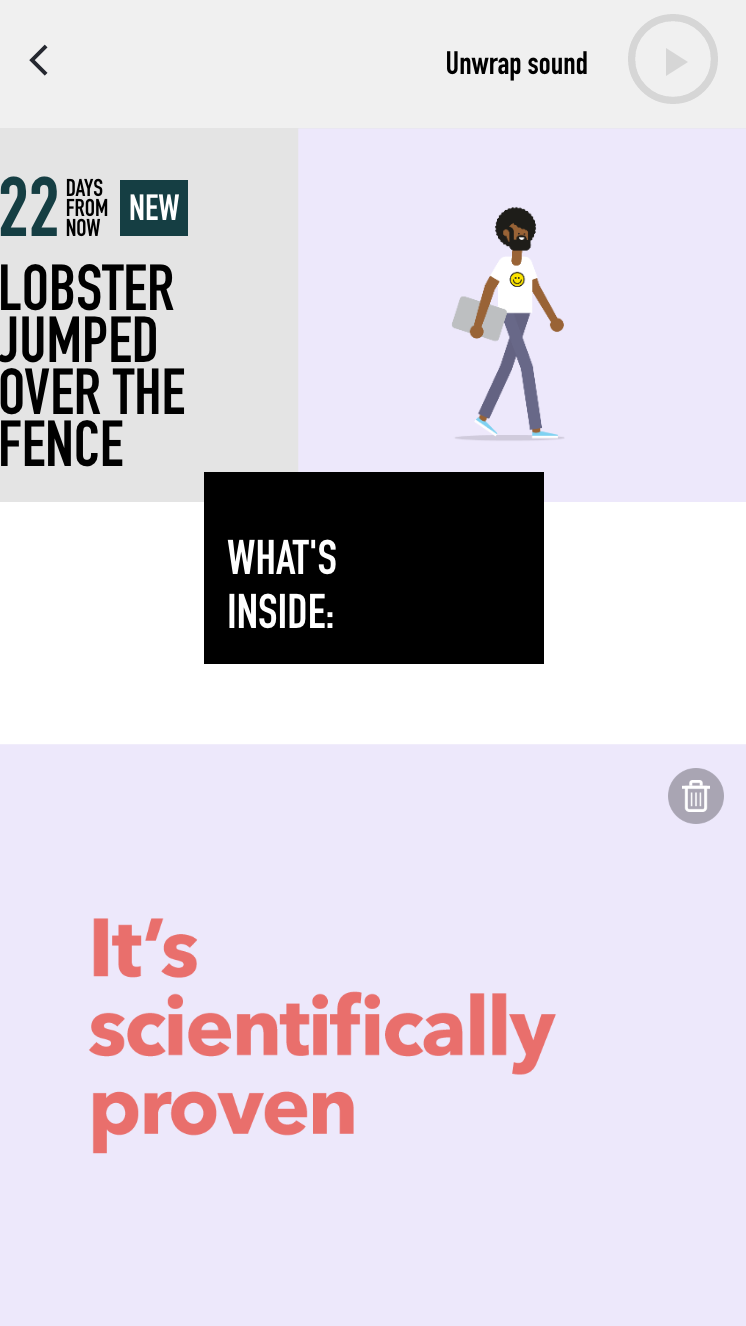
The preview view is where the sender can look at the template they’ve selected in more detail. They have the ability to remove any content that they don’t want to include in the experience.
For the best results, we recommend showing this screen in a full screen modal or a full screen web view.
This is the initial screen that is shown when a template is selected from the Discover view. The ‘active’ callback function will be called when this view is loaded.

Preview view
The sender has the option to preview how the voucher will be revealed, or to continue. Clicking ‘Continue’ will generate a voucher using the Vouchr API, and will then call the ‘summary’ callback function, as well as the ‘complete’ callback function with the id of the generated voucher object as a parameter to that function.

Preview view
Choosing preview will open up the current voucher in a web reveal (it is recommended to have the view as full screen to show this).

Reveal
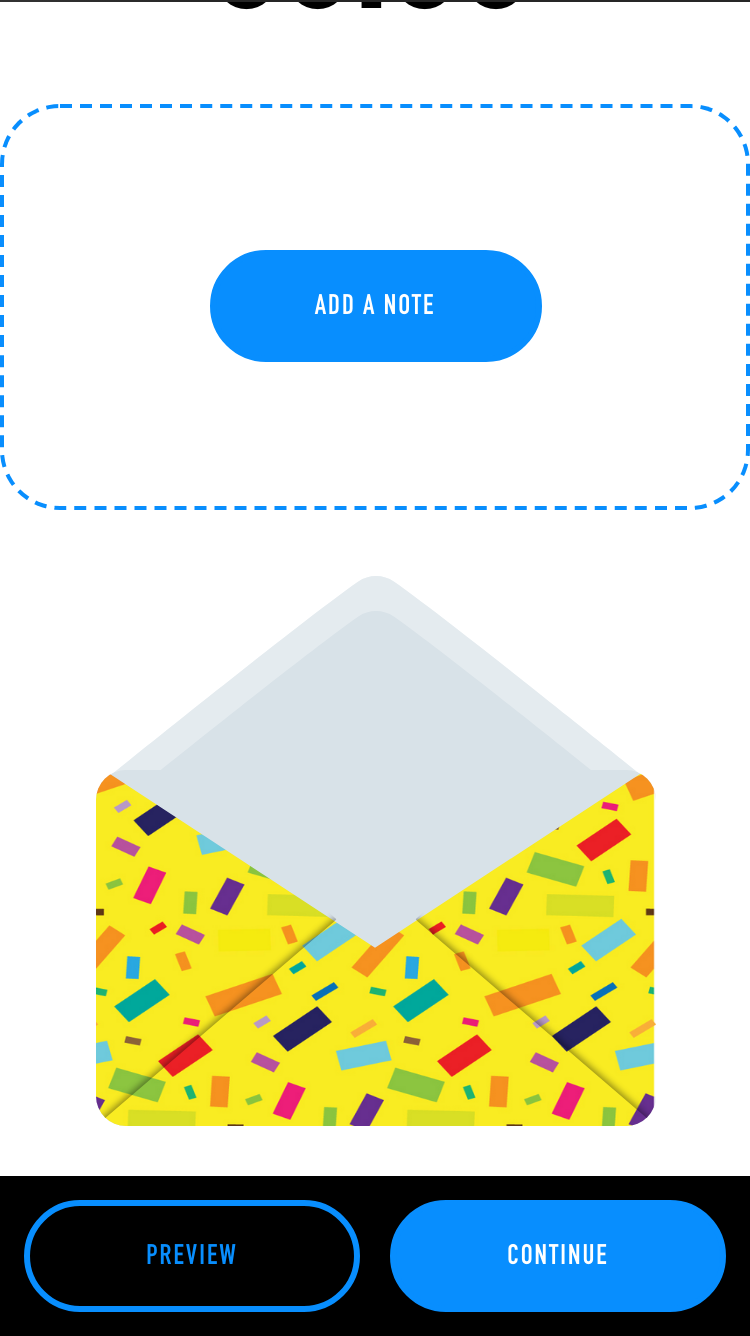
Summary
The summary view shows the gift package with associated wrapping, and it gives the sender the ability to edit or delete the personalization from a partner’s gift.
This view can be shown in an integrated view alongside other content such as a payment form.
Choosing ‘Edit’ will open up the Preview view. Choosing ‘Delete’ will execute the ‘cancel’ callback.

Summary view
Finalize
Once the voucher has been created, the last step in the process is activating the voucher with a payment source (if applicable), and retrieving a web reveal url for the voucher that can be shared with the receiver. See the Vouchr API documentation for more details about setting the payment source and the structure of the body.
To do so, we expose a finalizeVoucher() function in the VouchrApp object. This function takes in the id of the generated voucher, as well as a JS object containing payment source information.
Below is an example of calling VouchrApp.finalizeVoucher(). We call the function with the id of the voucher and the payment source body. The function returns a Promise that can then be fulfilled to retrieve the claim url for the voucher.
var body = {
type: "CASHLESS",
approved: true
};
vouchrApp.finalizeVoucher(voucherId, body).then(function(response) {
return console.info(response);
// response.data contains: {url: "https://revealsite.com/#revealCode", code: "revealCode"}
});
The response from fulfilling the promise contains a data property, with the url to the web reveal, as well as the invite code for the voucher. The url to the web reveal is what you would share with the receiver of the voucher.
