Replace Screens
Implement the CreateFlowController
The Vouchr create flow delegates out to the CreateFlowController to control various actions such as where to go after a vouchr has been created, where/how to show login if required during the create flow, and even override the default create screen.
You don’t need to set one yourself but may find it useful. A default version can be extended allowing you to only override the actions you want.
More information can be found in the JavaDocs here
Control where to go after creation
Here is an example opening a custom activity at the end of create.
CreateConfiguration createConfiguration = new CreateConfiguration.Builder(context)
...
.setCreateFlowController(new CreateFlowController.Default() {
@Override
public void onCreateFinished(Activity activity, long voucherId) {
super.onCreateFinished(activity, voucherId);
new GiftUrlActivity.IntentBuilder().setVoucherId(voucherId).start(activity);
}
})
.build();
val createConfiguration = CreateConfiguration.Builder(context)
...
.setCreateFlowController(object : CreateFlowController.Default() {
override fun onCreateFinished(activity : Activity, voucherId : Long) {
super.onCreateFinished(activity, voucherId)
GiftUrlActivity.IntentBuilder().setVoucherId(voucherId).start(activity)
}
})
.build()
Here is an example logging when a user manually cancels the create flow
CreateConfiguration createConfiguration = new CreateConfiguration.Builder(context)
...
.setCreateFlowController(new CreateFlowController.Default() {
@Override
public void onCreateCanceled() {
super.onCreateCanceled();
Log.d(TAG, "Create Canceled");
}
})
.build();
val createConfiguration = CreateConfiguration.Builder(context)
...
.setCreateFlowController(object : CreateFlowController.Default() {
override fun onCreateCanceled() {
super.onCreateCanceled()
Log.d(TAG, "Create Canceled")
}
})
.build()
Overriding Screens in the create flow

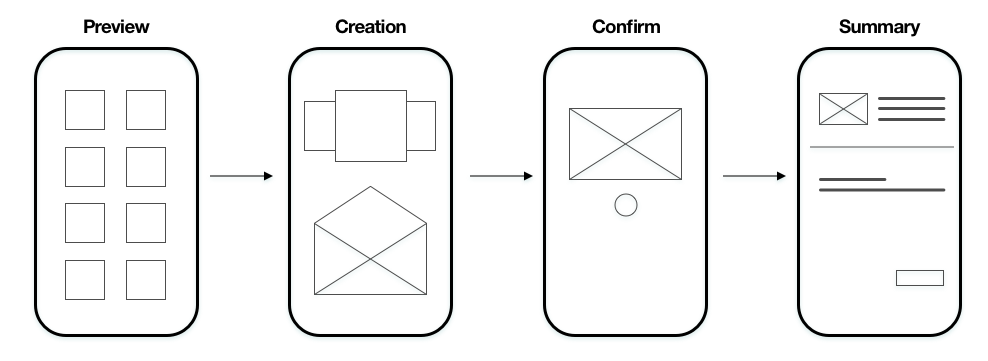
The create flow contains four screens. Guides for overriding the create flow with your own screens can be found below:
Preview
Shows a preview of the pre-populated contents coming from either the discover screen or custom intent builder content. This screen is only shown when there is pre-populated contents. This screen can not be replaced but can be turned off.
CreateConfiguration.Builder(this) .showPreviewScreen(false) .build();
CreateConfiguration.Builder(this) .showPreviewScreen(false) .build()
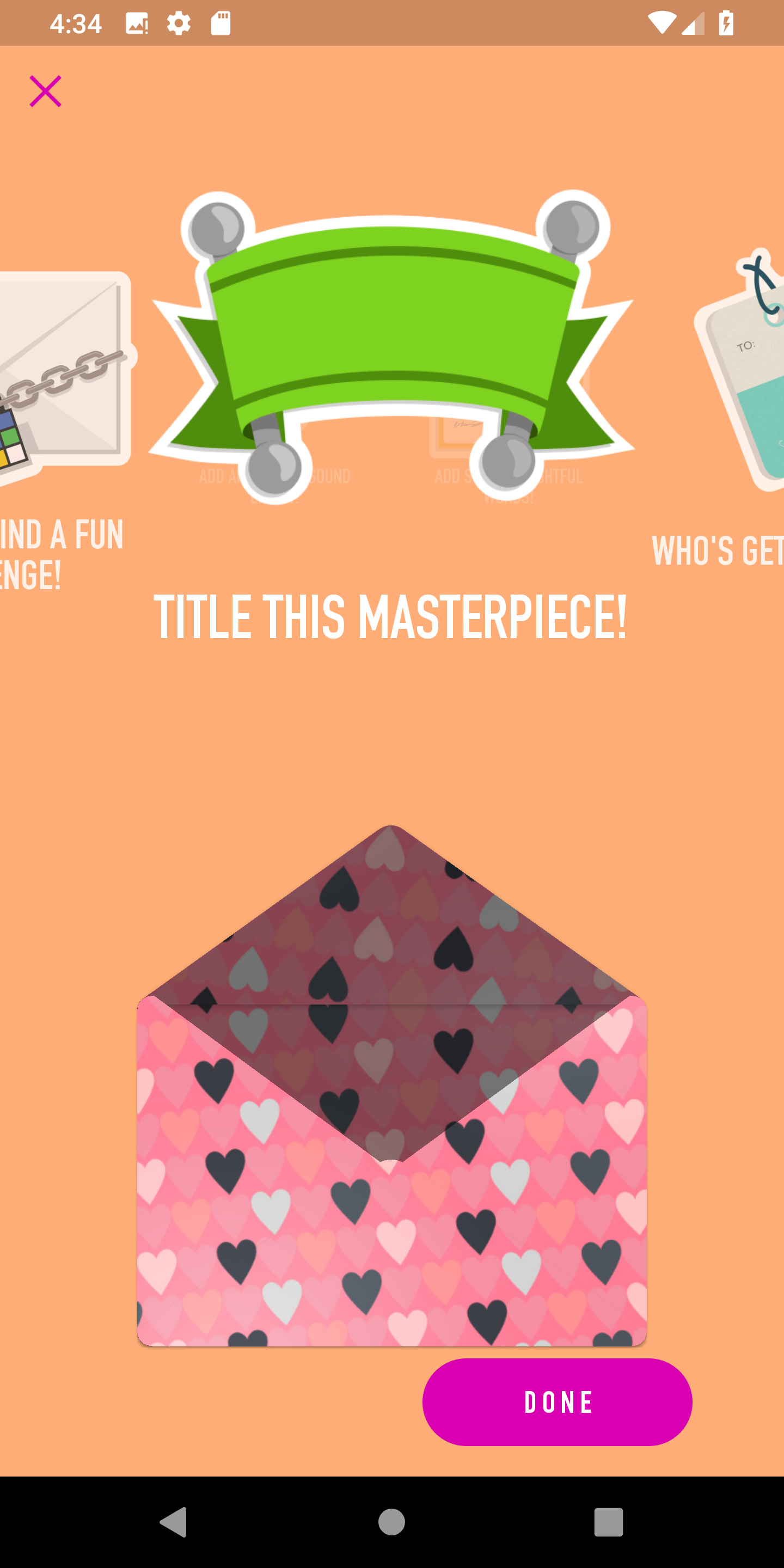
Creation
The main screen used to build a PendingVoucher which is a mutable Voucher that has yet to be fully uploaded to the server. Two versions of the create screen exist - VoucherCreationFragment() and VoucherCreationFragmentList(). Both accomplish the same task by allowing the user to add personalizations and payment options to their Voucher, but offer unique creation experiences. Controlling the screen that appears is done by overriding the createScreen(PendingVoucher pendingVoucher, CreateConfiguration createConfiguration) method in your CreateFlowController, with documentation to the method found here.
VoucherCreationFragment() |
VoucherCreationFragmentList() |
|---|---|
 |
 |
If more customization is required, the link below contains information about creating a custom create screen
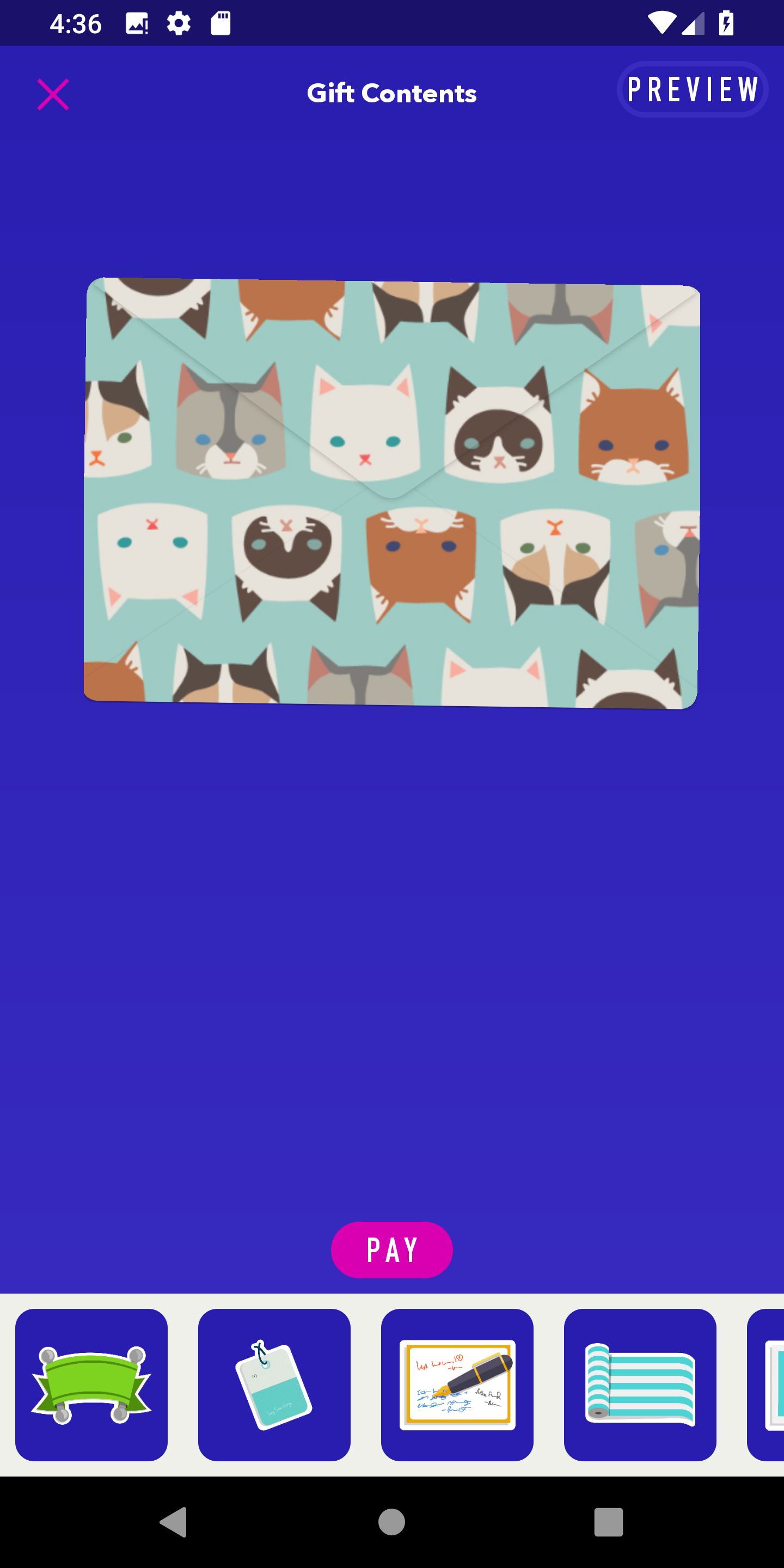
Confirm
The screens first task is to confirm whether the user is happy with their Voucher. The second task is to display loading while the creation and possibly activation of the Voucher occurs. This is where a PendingVoucher that is converted into a Voucher.
Summary
By default, this screen is only shown when a payment is attached to the Voucher. This screen can be replaced per payment type. In order to replace it you need to setup a custom Payment Type.
