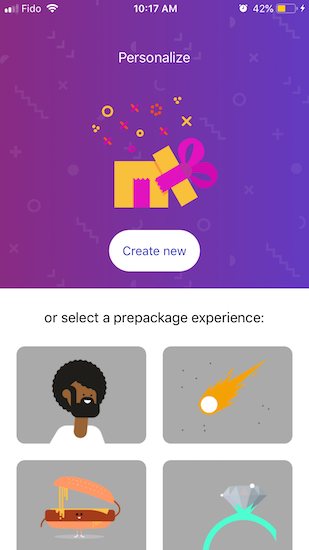
Discover Screen
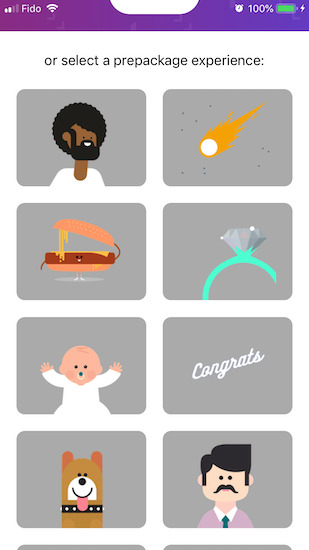
The Discover Screen allows users to browse through a collection of themed personalization bundles to send to their friends and family.
Setup
Before launching the discover screen, setup the VODiscoverManager. Set its cacheManager and networkManager properties via the DiscoverManagerBuilder. When you initialize the VOVoucherCreationFlowCoordinator, pass along the VODiscoverManager.
self.discoverManager = [VODiscoverManager discoverManagerWithBuilder:^(DiscoverManagerBuilder *builder) {
builder.cacheManager = [self.vouchrEngine cacheManager];
builder.networkManager = [self.vouchrEngine networkManager];
}];
self.voucherCreationFlowCoordinator = [VOVoucherCreationFlowCoordinator voucherCreationFlowCoordinatorWithCreationManager:self.creationManager
discoverManager:self.discoverManager
vouchrTheme:self.defaultVouchrTheme
delegate:self];
let discoverManager = VODiscoverManager { (builder) in
builder.cacheManager = self.vouchrEngine?.cacheManager
builder.networkManager = self.vouchrEngine?.networkManager
}
self.voucherCreationFlowCoordinator = VOVoucherCreationFlowCoordinator.init(creationManager: creationManager, discoverManager: discoverManager, vouchrTheme: YourAwesomeTheme(), delegate: self)
Launch the Discover Screen

To launch the discover screen, call the launchDiscoverScreenVersion:onViewController:personalizationOptions:discoverBuilder method on the VOVoucherCreationFlowCoordinator instance. Customize the VODiscoverScreenV1ViewController by assigning values to the properties of the DiscoverScreenBuilder. //TODO: -JI add link to discover screen builder for list of configurable properties.
[self.voucherCreationFlowCoordinator launchDiscoverScreenVersion:VODiscoverVersionV1
onViewController:self
personalizationOptions:[self personalizations]
discoverBuilder:^(DiscoverScreenBuilder * _Nonnull builder) {
// set builder properties here
}];
voucherCreationFlowCoordinator.launchDiscoverScreenVersion(VODiscoverVersionV1, on: self, personalizationOptions: personalizations(), discoverBuilder: { builder in
// set builder properties here
})
Assigning values to the DiscoverScreenBuilder properties will change the appearance of the default discover view controller. For example, changing the value of the builder’s cellAspectRatio property (the ratio of a cell’s width/height) will change the dimensions of the default VODiscoverScreenTemplateCell. The following shows the default discover view controller with different values set for to the cellAspectRatio property. From left to right, the values are: 2.0/1.0, 4.0/3.0 (default, no assignment required), and 3.0/4.0.



How to Implement a Custom Discover Screen
Step 1 - VOVoucherCreationFlowDelegate Method
In the VOVoucherCreationFlowDelegate of your app, implement the customDiscoverViewController method:
- (UIViewController<VODiscoverScreenViewControllerProtocol> *)customDiscoverViewController {
return [CustomDiscoverViewController viewControllerWithDiscoverManager:self.discoverManager
creationManager:self.creationManager
creationFlowCoordinator:self.voucherCreationFlowCoordinator
vouchrTheme:self.defaultVouchrTheme
builder:^(VODiscoverScreenBuilder * _Nonnull builder) {
//configure your builder here
}];
}
func customDiscoverViewController() -> (UIViewController & VODiscoverScreenViewControllerProtocol)? {
return CustomDiscoverViewController(discoverManager: discoverManager, creationManager: creationManager, creationFlowCoordinator: voucherCreationFlowCoordinator, vouchrTheme: defaultVouchrTheme, builder: { builder in
//configure your builder here
})
}
Step 2 - Initialization

Your custom discover view controller will conform to the VODiscoverScreenViewControllerProtocol. It will implement the initializer:
+ (instancetype)viewControllerWithDiscoverManager:(VODiscoverManager *)discoverManager
creationManager:(VOVoucherCreationManager *)createManager
creationFlowCoordinator:(VOVoucherCreationFlowCoordinator *)creationFlowCoordinator
vouchrTheme:(VOTheme *)vouchrTheme
builder:(void (^)(VODiscoverScreenBuilder *builder))builderBlock;
public static func viewController(with discoverManager: VODiscoverManager?, creationManager createManager: VOVoucherCreationManager?, creationFlowCoordinator: VOVoucherCreationFlowCoordinator?, vouchrTheme: VOTheme?, builder builderBlock: @escaping (_ builder: VODiscoverScreenBuilder?) -> Void)
Step 3 - Loading Occasions (Optional)

The default discover view controller allows users to prepopulate their VOVoucher by choosing a themed personalization bundle called an VOOccasion . If your custom discover view controller would like to utilize VOOccasions, you may want to request occasion data in, e.g., viewDidLoad. A sample implementation of requestOccasionData is given:
- (void)requestOccasionData {
__weak typeof(self) weakSelf = self;
[self.discoverManager requestOccasionsWithSuccess:^(NSArray<VOOccasion *> *occasions) {
//update data model with occasions, refresh UI, etc.
} failure:^(NSError *error) {
//error handling
}];
}
func requestOccasionData() {
weak var weakSelf = self
discoverManager.requestOccasions(withSuccess: { occasions in
//update data model with occasions, refresh UI, etc.
}, failure: { error in
//error handling
})
}
Step 4 - Launch Preview & Prepopulate Voucher

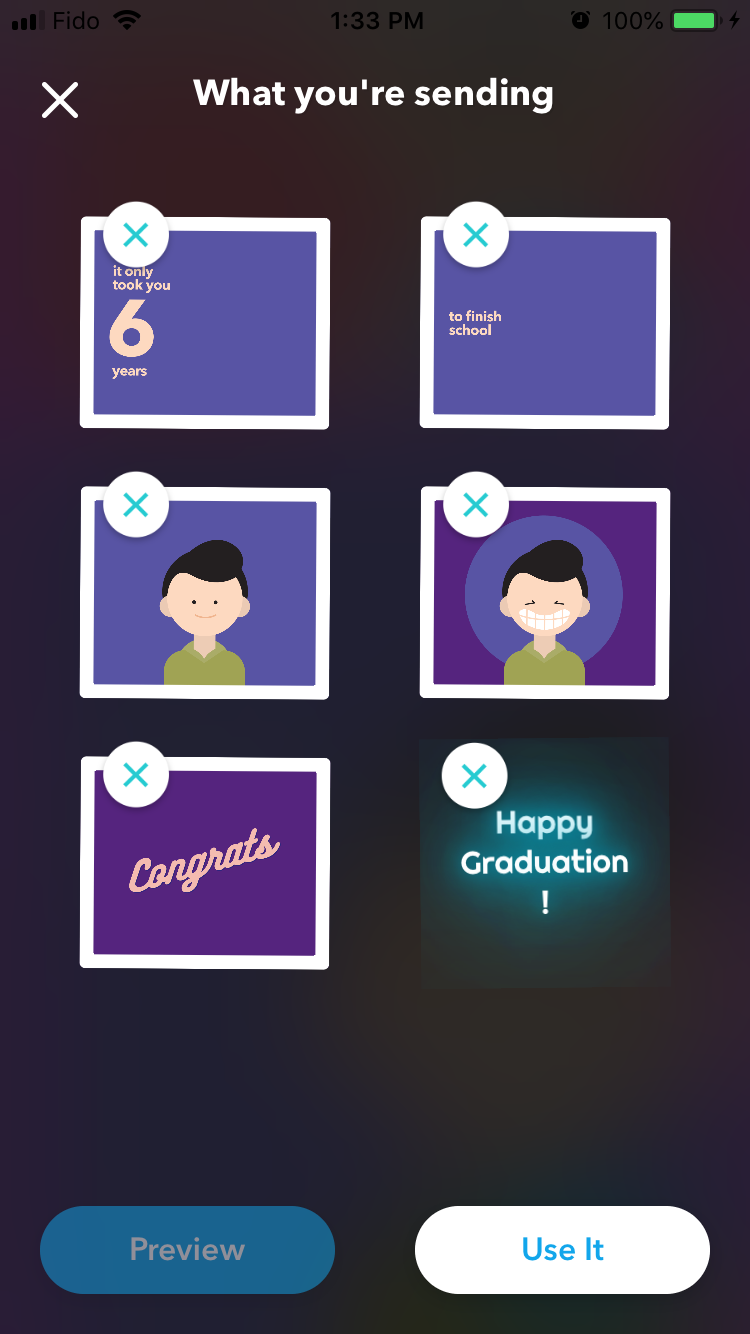
When a user selects an VOOccasion, initialize a VOMutableVoucher with personalizations from the VOOccasion, and launch the preview screen. In the preview screen, users can review the personalizations included in the VOOccasion before they accept them. For example:
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
VOMutableVoucher *mutableVoucher = [occasionCellModel.occasion makeMutableVoucher];
[self.creationFlowCoordinator launchPreviewScreenOnViewController:self
personalizationOptions:nil
vouchrTheme:self.vouchrTheme
creationManager:self.createManager
flowCoordinator:self.creationFlowCoordinator
voucher:mutableVoucher];
}
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
let mutableVoucher: VOMutableVoucher? = occasionCellModel.occasion.makeMutableVoucher()
creationFlowCoordinator.launchPreviewScreen(on: self, personalizationOptions: nil, vouchrTheme: vouchrTheme, creationManager: createManager, flowCoordinator: creationFlowCoordinator, voucher: mutableVoucher)
}
The following is sample implementation of the makeMutableVoucher: method:
- (VOMutableVoucher *)makeMutableVoucher {
VOMutableVoucher *mutableVoucher = [[VOMutableVoucher alloc] init];
mutableVoucher.title = self.headerText;
mutableVoucher.wrappingPaperMedia = self.wrappingPaper;
mutableVoucher.merchant = self.merchant;
mutableVoucher.amount = self.merchantAmount;
mutableVoucher.gameData = self.gameData ?: [VOGameData gameDataForNoGame];
return mutableVoucher;
}
func makeMutableVoucher() -> VOMutableVoucher? {
let mutableVoucher = VOMutableVoucher()
mutableVoucher.title = headerText
mutableVoucher.wrappingPaperMedia = wrappingPaper
mutableVoucher.merchant = merchant
mutableVoucher.amount = merchantAmount
mutableVoucher.gameData = gameData ?? VOGameData.gameDataForNoGame()
return mutableVoucher
}
